絞り込み
2022.07.14
スタイルメントの採用ページの制作過程をご紹介!
なぜ、いま採用ページを作ったのか
スタイルメントは今年度の採用活動に取り組むにあたって、採用ページをリニューアルしました。テレワークによって全国から人材を募ることができるようになったこと、検索媒体からの集客が見込めそうなこともあり、採用活動の中心を自社サイトにシフトしています。ありがたいことに、既に何件も採用ページを直接訪れた方から応募をいただいています。
いま、私たちと同じような条件・状況で人材獲得に取り組もうとしている企業は多いのではないでしょうか。しかし、経験がなければ自社でページを持つまでにはどういう工程を踏むのかも分からない。ということで、今回は1ページの採用コンテンツを作るイメージを持ってもらえるよう、実際に私たちが制作した例を通して全体の流れを解説します。
採用ページの制作過程をご紹介
❶情報設計・ワイヤーフレーム
❷デザイン
❸撮影・インタビュー・ライティング
❹コーディング
❺検収
❻公開
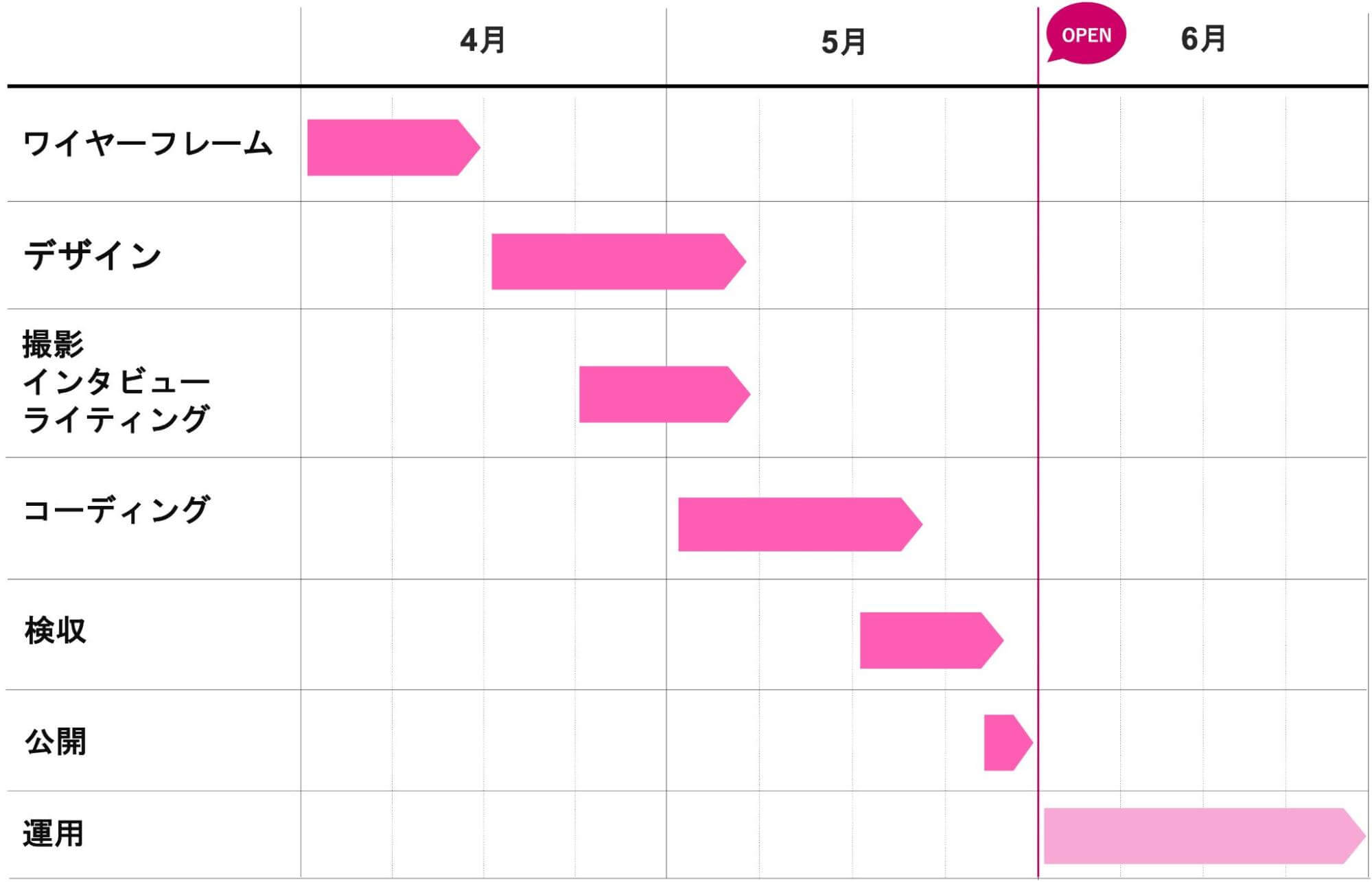
新規のページ制作はこのような流れで進行します。スケジュールに落とすと下記のような形で、今回の採用ページは2ヵ月かけて制作しました。

❶情報設計・ワイヤーフレーム
まずは、そのページにどんな情報が必要かを検討し、ワイヤーフレームと呼ばれる設計図に起こします。
・比較的若い世代で、業界内の実務経験がある層がメインターゲット
・集客はIndeedやGoogleしごと検索など検索媒体を想定
・社風と親和性のある、モチベーションの高い人材を集めたい
今回の採用ページ制作の場合、これらの要件を満たすページになるようにメッセージやコンテンツを検討しました。数回の打ち合わせを経て、下記のような内容でワイヤーフレームを作成しました。
・若手を中心にインタビューとクロストークでどんな人が働いているかを伝える
・仕事流れや現場の雰囲気を理解してもらうコンテンツ
・テレワーク体制を伝えて、場所に捉われない働き方の訴求
また、Googleおしごと検索の仕様に対応するため、この段階で1職種につき1つエントリーページを用意する設計にしています。
❷デザイン
設計が固まったら次はデザインです。初めのデザインは大体2〜3名でラフ案を持ちより、方向性をすり合わせながらブラッシュアップしていきます。今回は3名のデザイナーをアサインして各1案ずつ作成してもらいました。



左から順に、
A案:「クリエイティブへのこだわりが強く、楽しんでモノづくりをする集団」というコンセプトで、図画工作を思い出すようなアナログツールやテクスチャを多くあしらった案
B案:「いろんなことにチャレンジできる会社」を。様々なスキル、考えを持つ人たちが集まっていることをカラフルなデザインで表現した案
C案:コーポレートサイトとのトンマナを合わせつつ、ひとつひとつの要素を立たせるスタイリッシュな案
どの案で進めるのが今回の意図に沿ったデザインになるかを検討し、最終的にC案の方向性に決定しました。
❸撮影・インタビュー・ライティング
デザインの方向性が確定したタイミングで撮影とインタビュー(素材集め)を行います。今回は社員インタビューとクロストークの写真撮影をオフィスで行いました。
社員インタビューの文章は、入社の経緯や業務内容を中心に作成しました。各々でベースになる内容を持ち寄って、掲載用の文章として体裁を整えました。クロストークは、経験や仕事のこだわりについて奥行きのある話ができるよう、ベテランと若手の視点を盛り込んだ内容にしています。
ちなみに、どのメンバーも撮影の現場に立ち会ったことはあったのですが、自分たちだけで撮影するのは今回が初めてでした。手探りでポーズや角度を調整しながら、カメラマンの凄さやありがたみをひしひしと感じる撮影になりました。
❹コーディング
必要な素材が揃ったら、コーディング作業に移ります。HTMLやCSSと呼ばれる、ブラウザ上で文章や画像を意図した通り表示させるコードを記述することで、デザインをWEBサイトとして実装します。
デザイン通りに見た目を整えるのはもちろん、挙動や表示速度がユーザーにとって快適なものになるよう調整します。また、設計した通りの機能を持つように、ユーザーの目に触れないWEBサイトの裏側でも細かな設定を行います。
今回、実装面で一番重要な作業だったのが、Googleしごと検索への対応でした。ワイヤーフレームの項目でもすこし触れましたが、Googleしごと検索やIndeedに対応するためには検索の仕様に対応したページ構成を用意する必要があります。
7職種分の募集要項ページを作ったのですが、予め社内でしごと検索対応用のフォーマットを作成していたおかげで、比較的簡単に制作することができました。
❺検収
コーディングが完了したら、検収作業に入ります。テキストや画像にミスがないか、エントリーフォームが正しく動いているかなど、細かく確認を行います。見つかったミスや不具合を修正したら、再度確認。全ての修正が完了したら、テスト環境から本番環境に移す公開作業に移ります。
❻公開
検収作業が完了したら、いよいよ公開です。本番環境に移行する際にミスや予期せぬ不具合が起こっていないか、改めて確認します。問題なければ晴れて全ての工程が完了となります。
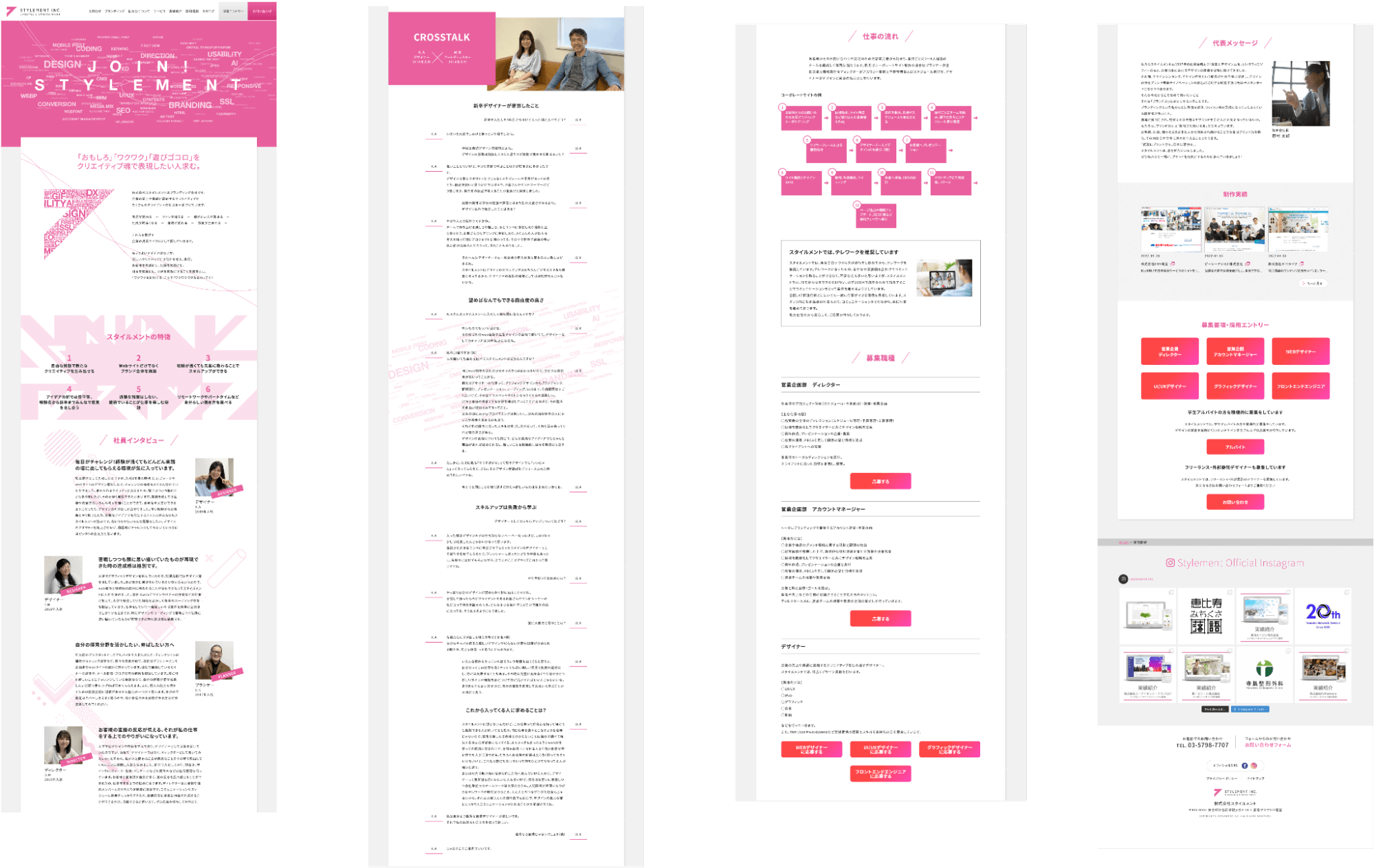
最終的に、今回制作した採用ページは下記のようなデザインで公開されています。
<採用ページはこちら>

❼公開後…
公開後は運用のフェーズに入ります。アクセス状況等を確認して狙った成果を挙げられているか、より効果を大きくするためにはどうしたらよいか、分析と改善を繰り返します。このページもしばらくの間、短いスパンで改善を続けていく予定です。
終わりに
スタイルメントの採用ページを通して、制作の流れについて解説させていただきました。今回のように1ページの採用ページであれば1.5ヶ月〜2ヶ月ほど、複数ページの採用サイトは2ヶ月~3ヶ月ほどを目安に制作しています。採用コンセプトの立案など準備段階の打ち合わせも含めると、ちょうど7月から8月ごろに動き出すと余裕をもって年末公開に向けた進行が可能です。
採用サイトでお困りの採用担当者様・リニューアルをしたい企業様は、まずは一度お気軽にご相談いただければと思います。
<お問い合わせはこちらから>
お問い合わせフォーム
<採用サイトの制作実績はこちらから>
実績紹介|株式会社フォーバル
実績紹介|株式会社N.A.S.C
実績紹介|ピーシーアシスト株式会社
その他採用に関する記事はこちら
★★★
また、スタイルメントでは、ディレクター・デザイナーともに、一緒に働いてくれるスタッフを募集しています。興味のある方はぜひ、下記のページから応募をご検討ください。
採用ページはこちらから