
デザインの4大原則って?
デザインにはさまざまな法則がありますが、その中でも、近接・整列・強弱・反復というデザインの4大原則は特に重要です。この4大原則を理解しているだけで、プレゼン資料・ブログのサムネイル・バナー画像・Webデザインなど、あらゆる制作物の“読みやすさ”と“見た目のクオリティ”が上がります。
デザインの4大原則は、「センスに頼らずに、誰でもデザインの質を上げられる再現性のあるルール」なのです。
この記事では、デザイン初心者やデザイナーではない方に向けて、4大原則それぞれの考え方、実践する際のポイント、関連情報をまとめました。
近接:関係する情報どうしを近づける

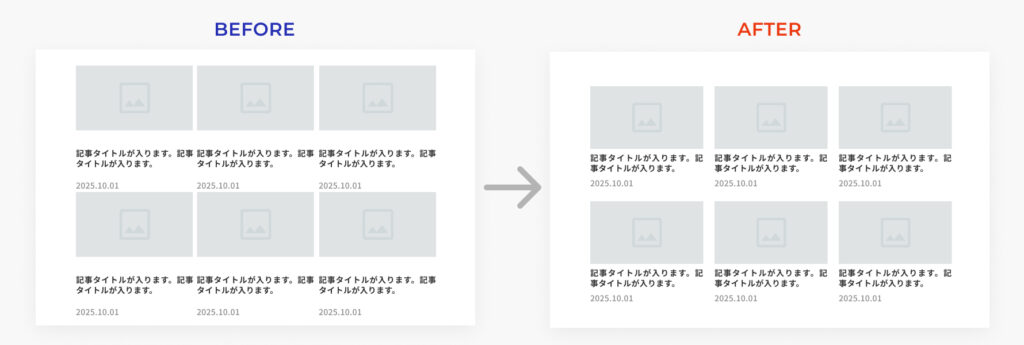
近接とは、関係のある情報を物理的に近づけ、ひとつのまとまりとして認識しやすくするための原則です。人間は「距離が近いもの=関連性が高いもの」と判断します。そのため、近接のルールを適切に設計することで、文字の内容をじっくり読まなくても、情報が読み取りやすくなります。
BEFOREの例では、関連性の無い要素同士の距離が近くなっているため、どの要素同士が対応するのかが分かりにくく、誤認が生じやすいデザインになっています。対して、AFTERの例では、関連性の高い要素同士を最も近づけることで、分かりやすくなっています。このように、余白の大きさに対して、情報同士の関係性に応じた階層関係を作っているため、ぱっと見で情報が読み取りやすくなります。
実践ポイント①:デザインする前に、要素同士の関係性を整理する
近接を適切に活用するためには、デザインに入る前に、要素同士の関係性をしっかりと理解しておく必要があります。制作物の全体像を見て、「どの情報同士が関連性が高いんだろう?」と、落ち着いて観察することが重要です。
すぐにデザインソフトを触りたくなるところをグッと堪えて、全体を俯瞰する癖を付けると、デザインのクオリティを上げることができます。
実践ポイント②:余白には明確な差を付ける
「関連性が高い要素同士」と「関連性が低い要素同士」は、瞬時に違いが認識できるほどメリハリをつけることで、より伝わりやすいデザインになります。逆に、差がわずかだと意図が伝わりにくく、単なるデザインミスと受け取られる可能性があるため注意が必要です。
整列:要素に一体性を持たせて組織化する

整列とは、要素を“見えないライン”に沿って揃えることで、視線を迷わせず情報をきれいに整理するための原則です。整列ができていないと、全体の印象にまとまりが出ず、読み手の視線移動に負担をかけてしまいます。
BEFOREの例では、メニューの左右が全てバラバラになっており、視線がジグザグに動くため、内容を読み取るのに非常に負担がかかります。対して、AFTERの例では、左右のラインがきっちりと揃っているので、視線の停滞や迷いが生まれにくくなります。その結果、読み手は内容の理解に集中でき、情報がスムーズに伝わります。
実践ポイント①:「見えないライン」を意識する
整列がうまく取り入れられているデザインは、ガイド線を引いていなくても、自然に“縦のライン・横のライン”が感じられます。特にデザインの経験が浅いうちは感覚だけで整列させるのが難しいため、ガイド線(ルーラー)を使ってラインを引いてからデザインをするのがおすすめです。
Figma・Photoshop・Illustratorなどのデザインソフトはもちろん、パワーポイント・Googleスライドなどのビジネス資料作成ソフトでも、ガイド線を引く機能が備わっています。是非活用してみてください。
実践ポイント②:まずは左揃えを基本とする
整列の揃え方には、基本的に左揃え、中央揃え、右揃えの3パターンがあります。Webサイトのデザイン、ビジネス系の資料、あらゆる場面でまずは「左揃え」を基本とするのが効果的です。人の視線は左から右に流れる傾向があり、左側が揃っていると文章などが読みやすいためです。
また、中央揃えの多用には注意が必要です。中央揃えは一見バランスを取りやすいように見えますが、左右のラインが揃わないため、レイアウト全体が落ち着かず、ガタついた印象を与えることがあります。安易に多用するのは避け、狙いがある場合に限定して使うのが無難です。
強弱:情報に優先度をつけ、違いを明確にする

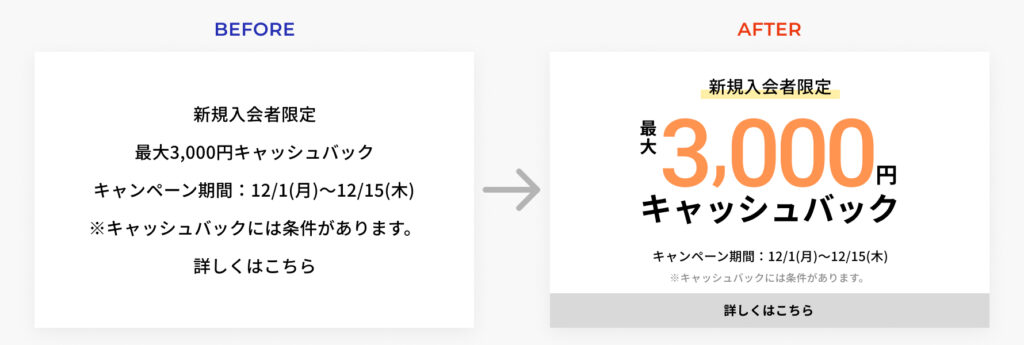
強弱とは、文字サイズ・色・太さ・余白などを使って「何から見てほしいか」を明確にするための原則です。人は常に“最も目立つもの”から視線を動かすため、強弱は読み手の視線誘導そのものと言えます。また、適切に強弱をつけることで、デザインの単調さを防ぎ、全体の印象をぐっと引き締めることができます。その結果、仕上がりのクオリティも大きく向上します。
BEFOREの例では、全ての要素が均一な見た目をしているため、伝えたいことが明確になっていません。対して、AFTERでは最も押し出したい要素である金額を大きく・目にとまる配色にしているため、真っ先に視線が集まります。
実践ポイント①大事な情報ほど、周囲との「違い」を明確に
周囲との差が大きいほど、その要素は強く目に留まります。そのデザインで最も伝えたい情報は何かを明確にし、ほかの要素との差をしっかりとつけてあげることがポイントです。思い切って差を出すことで、意図がよりクリアに伝わります。
実践ポイント②色や太さの差で強弱を補強する
強弱のつけ方は要素のサイズに違いをつけることだけではありません。配色やフォントの太さ、余白の作り方でも強弱をつけることができます。様々な要素を組み合わせて強弱を付けることで、強弱の違いがより補強され、情報が伝わりやすくなります。
反復:特徴的な要素を繰り返すことで一貫性を持たせる

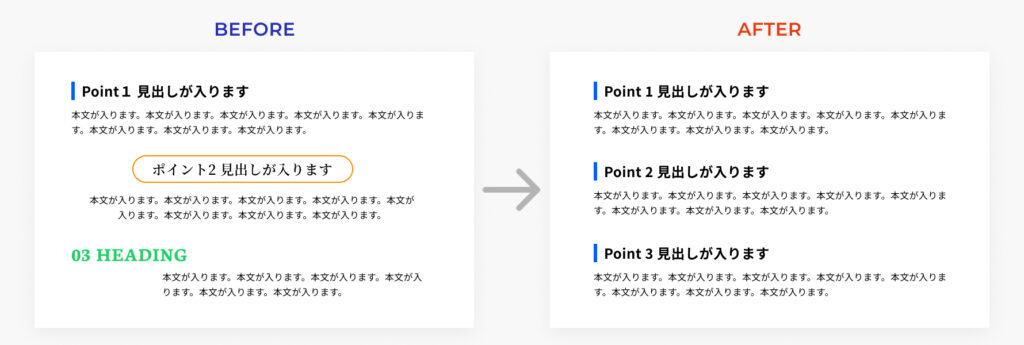
反復とは、デザイン内で繰り返し使う要素を統一し、全体の世界観とルールを作るための原則です。一貫したルールは読み手に安心感を与え、「同じ文脈の情報である」ことを示します。
BEFOREの例では、見出しのデザインや本文の配置の仕方がそれぞれ異なっているので、同じ構造の情報であることを読み取るのに負荷がかかります。対して、AFTERの例では、同じ役割で繰り返す要素は完全に同じデザインとすることで、情報の認知が格段に楽になります。
実践ポイント①見出し、本文、ボタンなど、繰り返し使用するデザインは統一する
同じ役割を持つ要素にほんのわずかな違いがあるだけで、「この差には何か意図があるのだろうか?」と読み手が余計な疑問を抱き、情報理解の妨げになることがあります。制作物の中で同じ機能を果たす要素は、すべての箇所でデザインを統一するようにしましょう。
実践ポイント②ツールの機能を活用して反復を使いこなす
Webデザインソフト(FigmaやXD)であれば、繰り返し使用する要素を登録する機能(コンポーネント)や、要素間の余白を数値で管理する機能などがあります。こちらを活用することで、ブレることなく全体のデザインを制作することができます。
デザインの4大原則を組み合わせて使う
これらの4大原則は、それぞれ単体ではなく、複数を組み合わせて使うことがほとんどです。近接と整列で読みやすいレイアウトの骨格をつくり、強弱と反復で情報の優先度と統一感を整えて、全体を“迷わず読めるデザイン”へと導きます。
4大原則を組み合わせたデザイン例
名刺の例で見ていきましょう。

BEFOREは、デザインの4大原則を無視したデザインです。
全ての文字要素が同じようなサイズで強弱がなく、フォントもバラバラで反復していません。整列方法も左揃えや中央揃えが混在しており、要素同士のまとまりも見えづらいです。この結果、「どこから見たら良いのか分からない」「何が伝えたいのか分からない」という、混乱を生むデザインとなってしまいます。
対してAFTERは、デザインの4大原則を適用したデザインです。
まず、全体のフォントを統一して、反復を意識します。さらに、全体の要素に強弱を付けます。一番伝えたい「名前」の部分のサイズを大きく、文字を太く、周囲の余白をたっぷりととっています。これにより、「名前」が最も最初に目に入る明快なデザインになったのではないでしょうか。また、全体の情報を「肩書き・氏名」と「会社名・住所・連絡先」にグルーピングして、それぞれを近接させます。さらに、整列方法も「左揃え」で統一して、視線の迷いをなくします。
このように、デザインの4大原則を理解して、組み合わせるだけで、デザインの質を格段に上げることができます。
デザインに対する理解を深めたい方向けの記事
街中の標識には、視認性・誘導性・安全性など、機能性を最大化するためのデザインが詰まっています。デザイナーが「標識をどんな視点で見ているのか?」がわかるので、デザインの観察力を鍛えるのにとても役立ちます。
ロゴデザインは企業の“顔”となる重要な制作物です。この記事では、デザイナーがどのような手順でロゴを作り上げているかを解説しており、プロの思考プロセスを学べる記事です。
まとめ
以上、「デザインの4大原則」の解説でした。近接・整列・強弱・反復は、複数を組み合わせることでデザインのクオリティを大きく高めることができます。
まずは4大原則を使いこなすことから始め、慣れてきたら他のデザインの法則やその他の要素にも意識を広げていくと、デザインの理解が格段に深まり、表現の幅も大きく広がります。是非チャレンジしてみてください!
企業の「らしさ」を形にするデザインをご提供します
スタイルメントでは企業ブランディングのご提案やコーポレートサイト制作・リニューアルを承っております。まずはご相談から、お気軽にお問い合わせください。
サービスページはこちら
コーポレートサイト実績紹介はこちらから
お問い合わせフォームはこちらから





