今さら聞けないレスポンシブ化とは?
スマホが普及した現代では、当たり前になってきた「スマホ対応」や「レスポンシブ化」。しかし、「レスポンシブ化って何?」と聞かれた時に、皆さんはしっかり説明できますでしょうか?今回は、「レスポンシブ化の解説」をメインに、スマホ対応との違いやメリット等をご説明していきます。
レスポンシブ化とは
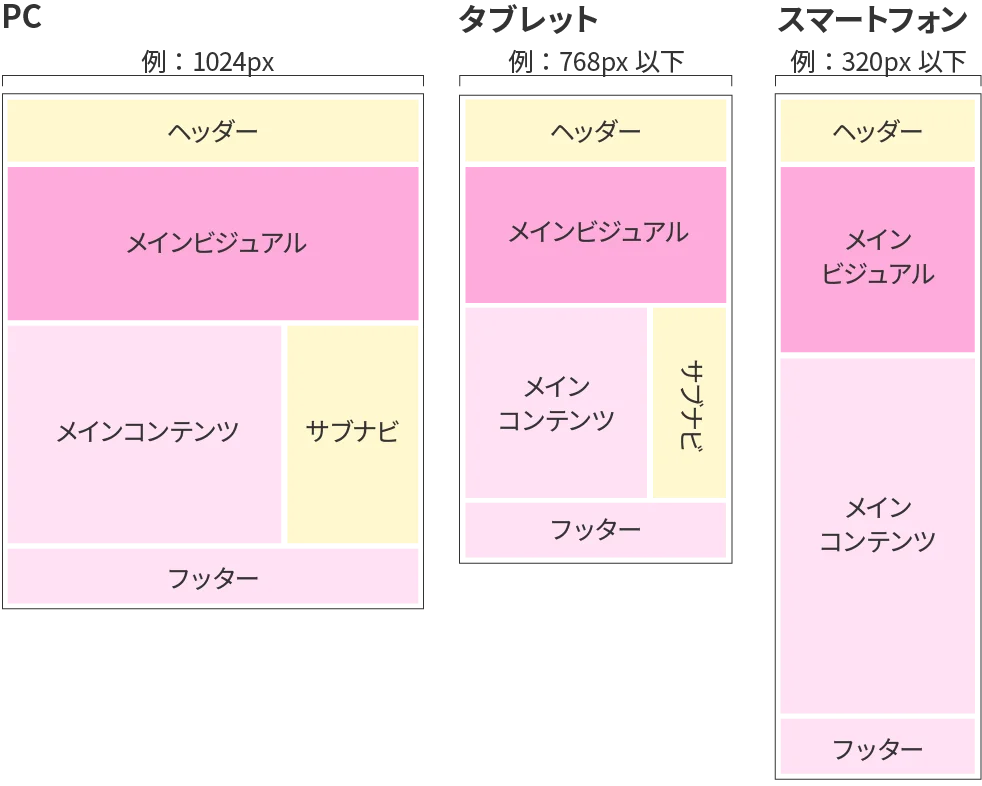
「レスポンシブ化」とは、ホームページ上に、PCやスマホ、タブレットのデバイスに関係なく、同じURL、かつそれぞれのデバイスの幅に合わせて反応し、最適な形でサイトを表示することです。

スマホ表示との違い
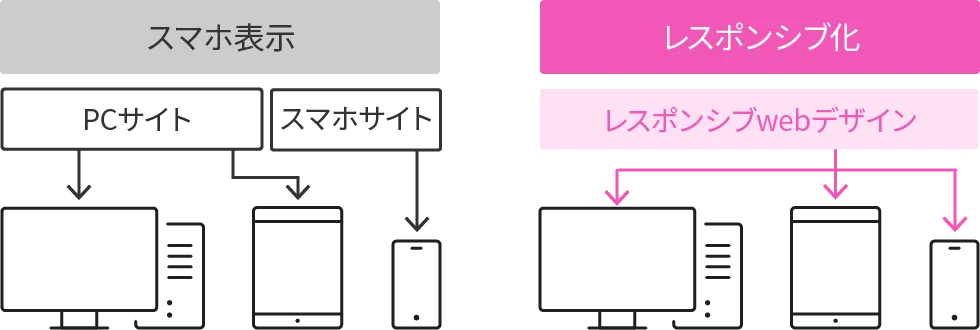
レスポンシブ化というと、よく「スマホ表示」と勘違いされがちですが、スマホ表示は「スマホできれいに見えるようにすること」だけが目的です。一方、レスポンシブ化は「ユーザーが閲覧しているブラウザの横幅に反応して、見やすい表示に切り替える」ことです。

レスポンシブ化はSEOにも強い?
Googleをはじめとした検索エンジンは、「他のサイトやWebページで紹介されているページ(被リンク数)」ほど、評価が高くなりやすいという特徴があります。デバイスごとにWebページを用意した場合、紹介されるページもバラバラになり、被リンク数の評価が低くなることがあります。レスポンシブWebデザインでは、1つのファイルで複数のデバイスに対応することができるので、デバイスごとにページを用意する場合に比べて、被リンク数の分散を防ぐ効果が期待できます。
レスポンシブ化のメリット
レスポンシブ化の主なメリットは以下の通りです。
メンテナンスが楽
レスポンシブデザインの場合、htmlが一つになるので修正や更新の手間が少なくて済みます。運用にかかる社内工数や外注費を抑えられます。
コンテンツに一貫性が出る
パソコンかスマートフォン、どちらかの要素をベースに双方を設計するので、必然的にコンテンツやデザインに一貫性が生まれます。
ページ表示速度の向上に繋げやすい
URLが異なると端末によってリダイレクトが起こるため、ページの読み込みに時間がかかります。レスポンシブWebデザインではURLが統一されるため、PCサイトからモバイルサイトへのリダイレクトがありません。リダイレクト方式に比べ、ページの表示速度が速くなるため、ユーザーのストレスが減ります。離脱を防ぐことで、ユーザー間のシェアや被リンクを集めやすくなります。
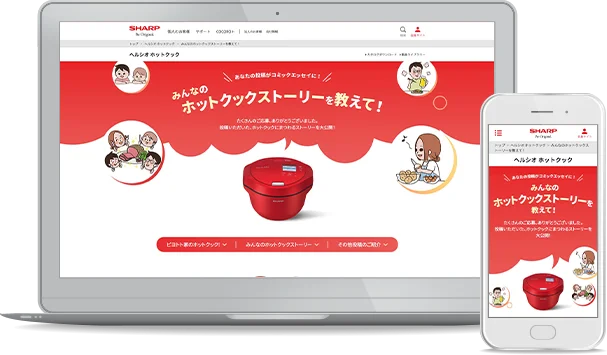
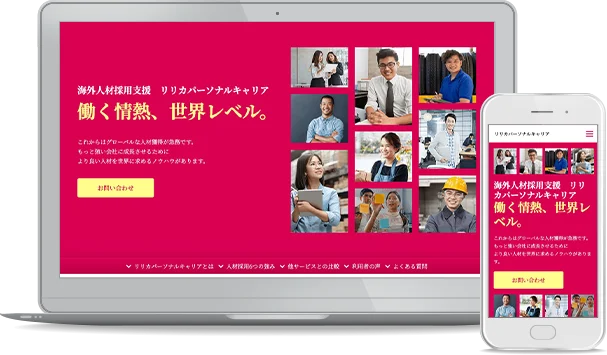
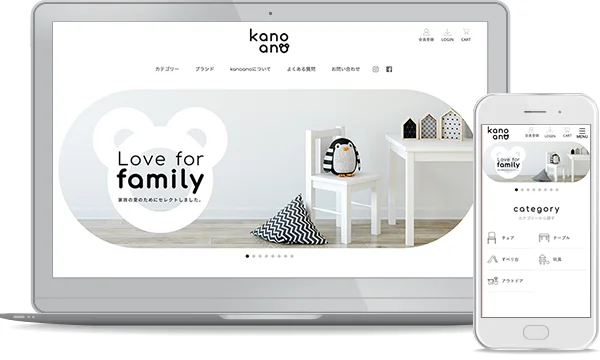
スタイルメントのレスポンシブ化の事例
ここまで言葉と図解で仕組みなどを説明してきましたが、次は、実際に弊社で制作したレスポンシブデザインを紹介いたします。パソコンでご覧の方は、実際に画面の幅を変えてみると、どういうものか理解していただきやすいと思います。
まとめ
モバイルファーストが当たり前になってきた現代において、レスポンシブ化は欠かせない施策の一つと言えます。是非とも正しい知識を身に付け、活用してみてください。
スタイルメントでは、企業ブランディングやコーポレートサイトなどWebサイトの制作だけでなく、Webサイトの集客についてもご提案させていただいております。
まずはご相談から、お気軽にお問い合わせください。
サービスページはこちら
コーポレートサイト実績紹介はこちらから
お問い合わせフォームはこちらから