ブランディング事例に見る写真や画像の重要性
写真や画像はWebデザインにとても重要なのは今更言うまでではありませんが、文字だけの情報量と比較すると数千倍の情報伝達能力があると言われています。具体的にどのような役割や効果があるかを改めてお伝えしたいと思います。この記事ではブランディングを軸に、こだわるべきポイントや機能的なメリットを解説いたします。
写真の力で表現するブランドイメージ
企業や製品・サービスのブランディングにおいて、写真や画像素材を用いて直感的にブランドイメージを共有することは非常に重要です。弊社で制作させていただいたWebサイトを例にいくつか解説させていただきます。
数店舗撮影し、お店全体の雰囲気を伝える

世界の食文化を届ける飲食店を提供するPJ Partners様のコーポレートサイトです。国際色豊かな団らんのイメージを表現するため、暖かい色味を基調に撮影した写真を多く使用しています。
お皿の形に寄せた円形のあしらい、プリント写真風のあしらいとイラストや地図などのイメージを重ねるなど、装飾と組み合わせることでより魅力的な印象を引き出す工夫を全体に凝らしています。
展開している数店舗で撮影をしています。お店全体の暖かで和やかな雰囲気や、店舗ごとに異なった魅力的な食事を提供していることを閲覧者に伝えます。
現場撮影と事務所撮影を実施し、両面の仕事風景をリアルに伝える

大規模な施設の空調や衛生などの施工を手がける丹野設備工業所様。事業イメージを重厚感のあるカラーと写真で表現しました。採用に力をいれるため、求職者を意識したブランドイメージを強く押し出しています。現場の設備や施工現場とともに、人にフォーカスした写真を多く用い、誠実な人柄やプロフェッショナル感を演出しています。
どんな職場でどんな人たちと働くことになるのか、撮影写真で実際の様子を切り取るのはリアルにイメージをしてもらうために欠かせないポイントです。
現場にも事務所にも弊社スタッフが同行し、的確なカットを撮影いたします。
素材画像から選ぶ

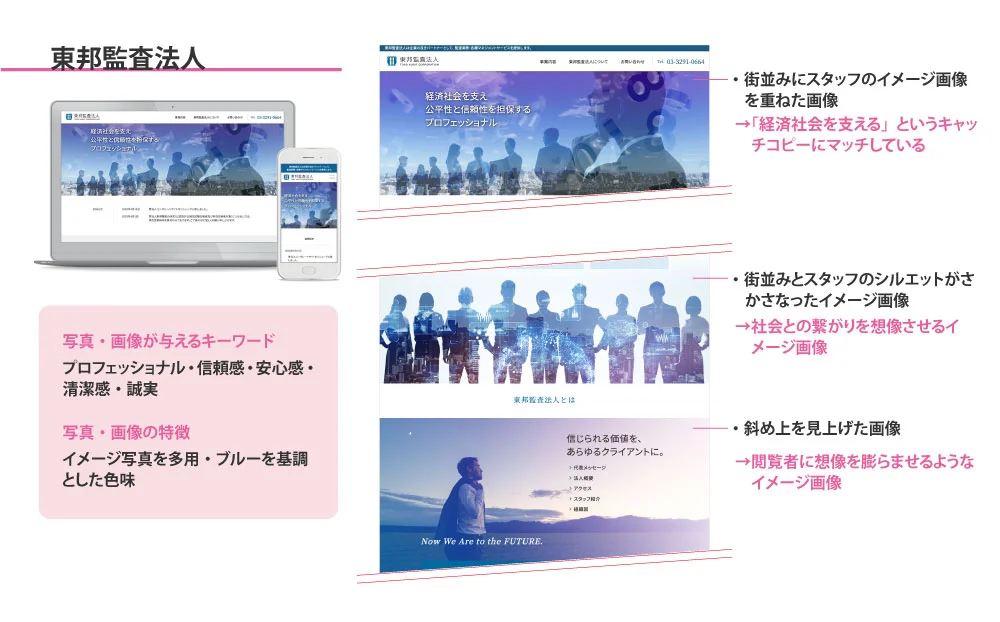
こちらは撮影写真ではなく、イメージ写真を多く用いた事例です。表現すべきブランド価値を見定め、素材のテイストやカラーに統一感を持たせて組み合わせることで、独自のブランドイメージを表現することができます。
撮影写真を中心に用いる場合と比べて、サイトを見る人の想像力に働きかける要素が大きくなるのが特徴です。
撮影とデザインのこだわり
写真・画像のブランディングを意識してデザインする際にこだわるべきポイントが3つあります。
心を掴むための画づくり
コーポレートサイトや採用サイトであれば人やオフィスの雰囲気が伝わるもの、ショップや製品サイトでは商品の魅力を引き出すもの、飲食系ではシズル感のあるもの……など、閲覧者の心を掴むためのイメージはサイトによって様々です。
イメージにぴったりハマる画作りのためには、やはり撮影でオリジナルの素材を用意することが多いです。予算や撮影可否の関係で既存素材を用いる場合もありますが、どちらの場合も選定から調整まで時間をかけて、表現したいブランドイメージを伝えられる画像に仕上げます。
サイトのコンセプトから一貫性をもって選定する
ひとつひとつの画像のクオリティが高くても、デザインコンセプトが曖昧だとチグハグな画面が出来上がってしまいます。ブランディングの方向性から目指すべきサイトデザインのマインドマップを制作し、軸となるコンセプトを確立します。コンセプトに沿ってトンマナや
レベル感を調整することで、サイト全体に統一感を持たせ最終的な完成度を高めます。
サイト上での役割を考えて使い分ける
Webサイトで用いられる画像は「雰囲気、イメージを伝えるもの」と「説明を補助するもの」の2つに分けられます。「雰囲気、イメージを伝えるもの」はキービジュアル等、閲覧者の想像力にアプローチするような画像のことを指します。サイトの印象を左右するような、演出の強い画像になります。一方「説明を補助するもの」は、前者とは異なり演出は無く、閲覧者に事実を伝える画像です。この2つの画像のきちんとした使い分けがサイト全体のクオリティを左右します。

画像の機能的なメリット
最後に、Webサイトで適切な画像を用いることの機能的なメリットにも触れておきます。ブランディングを抜きに考えても、Webサイトにおける画像の役割は重要なものが多いです。ぜひ有効活用してサイトの成果を高めましょう。
離脱を抑えられる
文字の多いサイトは敬遠されやすくなってきており、それだけで離脱に繋がってしまう場合があります。効果的に画像を配置し、引きのある第一印象と読み続けても飽きさせないテンポを作ることで離脱を抑えることが出来ます。
動画や画像に落としこまれた内容で情報収集することに慣れているZ世代の若いユーザーをターゲットにしている際は、特に意識して調整が必要です。
流入経路が増える(画像検索)
コンテンツに対して適切な画像を用意しておくことで、画像検索からの流入を増やす効果も期待できます。画像検索は単に画像を探す以外に、自分の知りたい情報を分かりやすくまとめていそうなサイトを探す目的で使われます。内容によっては通常の検索結果の上部に画像一覧が表示されることもあり、有力な流入経路になるケースもあります。
まとめ
ここまでWebサイトにおける写真や画像の重要性を説明してきました。「百聞は一見にしかず」とも言われるように、目に見えるイメージの伝達力は非常に強いです。自分たちの魅力や想いを伝えたいWebサイトにとって、画像は強力な武器になる一方で、どれだけ言葉を尽くして説明しても画で表現されたイメージがズレていると上手く伝わらない落とし穴にはまる可能性もあります。ぜひ一度、ご自身のWebサイトが伝えたいメッセージが写真や画像から伝わるサイトになっているか、見直してみてください。
まずはご相談から、お気軽にお問い合わせください。
サービスページはこちら
<コーポレートサイトの制作実績はこちらから>
コーポレートサイト実績紹介
実績紹介|東邦監査法人
実績紹介|株式会社PJ Partners
<お問い合わせはこちらから>
お問い合わせフォーム